Table of contents
Architecture
As discussed in the previous article, An extension's architecture will depend on its functionality, but all extensions must have a manifest. The following are other components an extension can include:
Service worker
Toolbar icon
UI elements
Content script
Options page
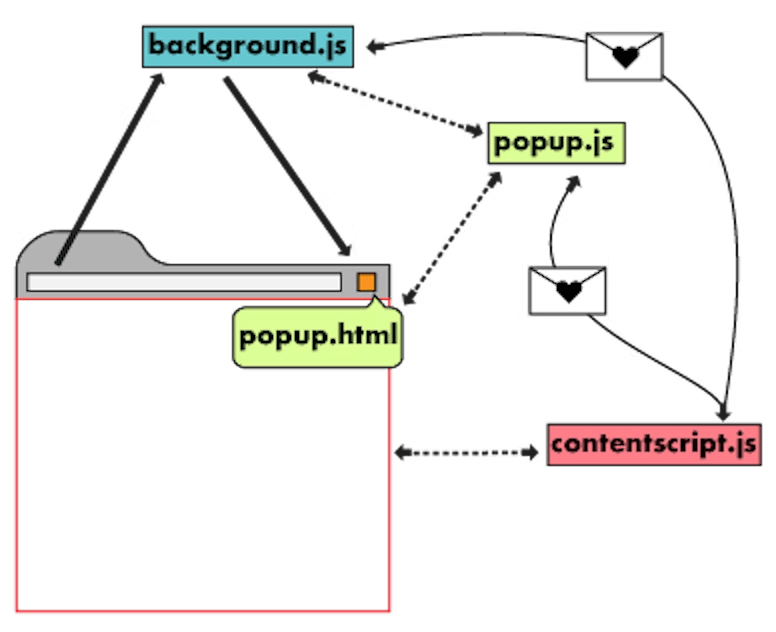
Below is a diagram that depicts the architecture and communication that takes place in the extension:

As you can see there are 4 different things:
Background script - This is nothing but a service worker. The extension service worker is the extension's event handler; it contains listeners for browser events that are important to the extension. It lies dormant until an event is fired and then performs the instructed logic; it is only loaded when it is needed and unloaded when it goes idle. The service worker has access to all the Chrome APIs, as long it declares the required permissions in the manifest.json.
popup - On clicking the toolbar icon it may open the popup as shown below. But it can be other than a popup too. An extension's user interface should be purposeful and minimal. The UI should customize or enhance the browsing experience without distracting it. The following is a list of the most common UI examples:
An action click event.
A popup.
A context menu.
An Omnibox.
A keyboard shortcut.
Desktop notifications.
Text-to-speech.
A custom UI that is injected into a page.

content script - Content scripts allow extensions to inject logic into a page in order to read and modify its contents. A content script contains JavaScript that executes in the context of a page that has been loaded into the browser.
Content scripts can communicate with their parent extension by exchanging messages and storing values using the storage API.